How to Implement Heatmaps for Better Insights
Heatmaps serve as invaluable tools that visually represent data, allowing you to easily grasp user behavior on websites and apps.
This article delves into the various types of heatmaps static and dynamic and highlights their distinct advantages in enhancing user experience and increasing conversion rates.
You ll find a comprehensive step-by-step guide on creating and implementing heatmaps, along with insights to help you interpret the data effectively. Best practices will also be shared to ensure you maximize their impact.
Dive into this content and supercharge your data analysis skills!
Contents
- Key Takeaways:
- What are Heatmaps and Why are They Useful?
- Types of Heatmaps
- Discover How Heatmaps Can Transform Your Website!
- How to Create and Implement Heatmaps
- Interpreting and Analyzing Heatmap Data
- Best Practices for Using Heatmaps
- Frequently Asked Questions
- What are heatmaps and why are they useful in gaining insights?
- How can I implement heatmaps for better insights?
- What are some common mistakes to avoid when implementing heatmaps?
- Can heatmaps be used for any type of data?
- Are there any other benefits to using heatmaps for data analysis?
- What are some potential applications of heatmaps in different industries?
Key Takeaways:

- Heatmaps provide a visual representation of user behavior on a website, allowing for better understanding and optimization of user experience.
- Different types of heatmaps, such as static and dynamic, offer unique insights into user behavior and can be used for various purposes.
- To effectively implement heatmaps, follow a step-by-step guide and interpret key metrics to gain valuable insights for improving website performance and conversion rates.
What are Heatmaps and Why are They Useful?
Heatmaps are your go-to visual representations of data that illuminate user behavior on websites. They offer invaluable insights for UX designers and marketers.
They show you exactly where users click, scroll, and navigate. This gives you the power to understand engagement hotspots and pinpoint navigation issues with precision.
Since their debut in the 1990s, heatmaps have transformed into sophisticated tools that blend different types of data to enhance the digital experience. This ultimately elevates customer satisfaction and boosts conversion rates.
Among the various types of heatmaps, click maps and scroll maps emerge as critical players in assessing user interactions. Click maps highlight the most frequently clicked areas of a webpage, showcasing elements that truly capture attention.
Meanwhile, scroll maps reveal how far users venture down a page, shedding light on content retention levels.
Leveraging these tools is essential for uncovering behavioral trends. Act now to interpret user pathways and tackle issues before they impact your business!
By extracting actionable insights from this data, you can refine your strategies. This enhances user experience and boosts conversion rates.
Types of Heatmaps
There are various types of heatmaps, each designed to provide unique insights into user interactions.
Click maps illustrate precisely where users are clicking on a page, while scroll maps indicate how far down visitors scroll, revealing their engagement levels with specific elements.
Attention heatmaps, often enhanced by eye-tracking technology, uncover which areas capture the most focus.
Error click maps are instrumental in pinpointing user friction points, such as those frustrating rage clicks that can detract from a seamless digital experience.
Static vs. Dynamic Heatmaps
Static heatmaps offer you a snapshot of user interactions at a specific moment, while dynamic heatmaps provide real-time insights by continuously updating based on user behavior.
Typically, static heatmaps are generated from tracking codes that aggregate data over a defined period, giving you a high-level view of engagement patterns.
On the other hand, dynamic heatmaps utilize session replays, allowing you to see how users interact with dynamic content, enriching your understanding of user experience.
While static heatmaps are excellent for pinpointing persistent trends and long-term engagement strategies, they may not provide the immediacy needed to tackle on-the-spot issues.
Dynamic heatmaps, however, are invaluable in fast-paced environments, revealing how changes instantly affect user interaction.
Your choice between static and dynamic heatmaps often hinges on your project goals. For example, e-commerce sites might lean toward dynamic heatmaps during promotions to assess user reactions in real time, whereas informational websites may prefer static heatmaps to evaluate the performance of static content over time.
Ultimately, these tools give you actionable insights, allowing you to shape effective design patterns and enhance overall conversion optimization.
Discover How Heatmaps Can Transform Your Website!

Utilizing heatmaps offers rich, actionable data that enhances user experience and boosts conversion rates. These insights empower UX designers and marketers to pinpoint effective areas for call-to-action buttons and identify navigation challenges.
With heatmaps, you can uncover visitor engagement patterns. These visual representations facilitate data-driven adjustments that reduce friction and amplify engagement.
Boosting User Experience and Conversions
Improving user experience is crucial for any digital platform. Leveraging heatmaps provides a strategic edge in reaching your goals.
By analyzing user interactions highlighted in heatmaps, you can identify friction points and fine-tune the digital experience.
Whether adjusting design patterns or enhancing calls to action, insights from heatmap data allow you to make informed changes that drive better user engagement.
For example, a heatmap may reveal users frequently hover over a section but rarely click it. This could indicate an unmet need or an unclear call to action. Refining the design or rephrasing the CTA can significantly increase click-through rates.
One e-commerce site experienced a remarkable 30% boost in sales after reorganizing product listings based on heatmap feedback. Such examples motivate action!
Another compelling example lies in optimizing navigation structures. By pinpointing areas where users struggle, you can enhance site journeys and drive higher conversion rates.
How to Create and Implement Heatmaps
Creating heatmaps requires a meticulous approach. Harness tracking codes and client-side JavaScript code that runs in the user’s browser to gather user interaction data.
Start by selecting a heatmap tool that integrates seamlessly with your understanding of user interactions. This ensures a streamlined setup.
After installing the tracking codes, you can initiate heatmap generation. This unlocks rich data that will guide your design decisions.
Step-by-Step Guide
Begin with choosing the ideal heatmap tool tailored to your analysis needs. This initial choice is crucial since each tool offers distinct features.
For instance, tools like Hotjar provide session recordings and feedback polls alongside heatmaps. In contrast, Crazy Egg features scroll maps and click reports to show how far users scroll and where they click most.
Once you ve chosen your software, implementing tracking codes is essential. These codes must be integrated into your website for accurate data collection.
After the data starts flowing in, a thorough analysis of the heatmaps will reveal patterns in visitor engagement. With this data, you can refine your website layout to enhance user experience and boost conversion rates.
Interpreting and Analyzing Heatmap Data

Interpreting heatmap data is essential for extracting meaningful insights that can elevate user interactions. By diving into metrics like click distributions and scroll depths, you unlock high-level insights into visitor behavior.
This understanding gives you the power to pinpoint areas of a page that draw attention and identify where users may face challenges or disengagement.
Key Metrics and Insights
Key metrics and insights from heatmap data are crucial for understanding user behavior and improving your web design.
For example, mouse tracking shows where users hover, revealing navigation paths or highlighting areas of confusion. Attention maps illustrate which sections of your webpage attract the most interest, guiding effective content placement.
When you notice that certain elements draw more engagement, this is a clear opportunity to enhance those features or reposition others for better visibility. By strategically applying these insights, you can make targeted design changes that improve user experience and increase conversion rates, helping you achieve your strategic goals.
Best Practices for Using Heatmaps
Using best practices with heatmaps can significantly improve their effectiveness and the quality of insights from your analysis.
Set clear objectives before data collection to focus on specific insights that align with your goals for improving user actions.
Combining heatmaps with session replays and other testing methods gives you a complete view of user interactions, enabling you to make informed decisions.
Tips for Maximizing Effectiveness
Maximizing the effectiveness of heatmaps requires strategic planning and an understanding of user interactions. Regularly review heatmap data and correlate it with other analytics to uncover engagement insights that inform your design strategies.
For example, analyzing user behavior alongside conversion rates helps identify areas for improvement in user experience.
Make sure to integrate heatmap analysis with other analytics tools to unlock the full potential of your insights. This holistic approach encourages collaboration among cross-functional teams, bringing diverse perspectives to discussions on design enhancements.
Stay adaptable and responsive to these findings for continuous optimization, giving you the power to meet evolving user needs efficiently. Regularly revisit and refine your strategies based on these insights to create an exceptional user experience that keeps users engaged and satisfied.
Frequently Asked Questions

What are heatmaps and why are they useful in gaining insights?
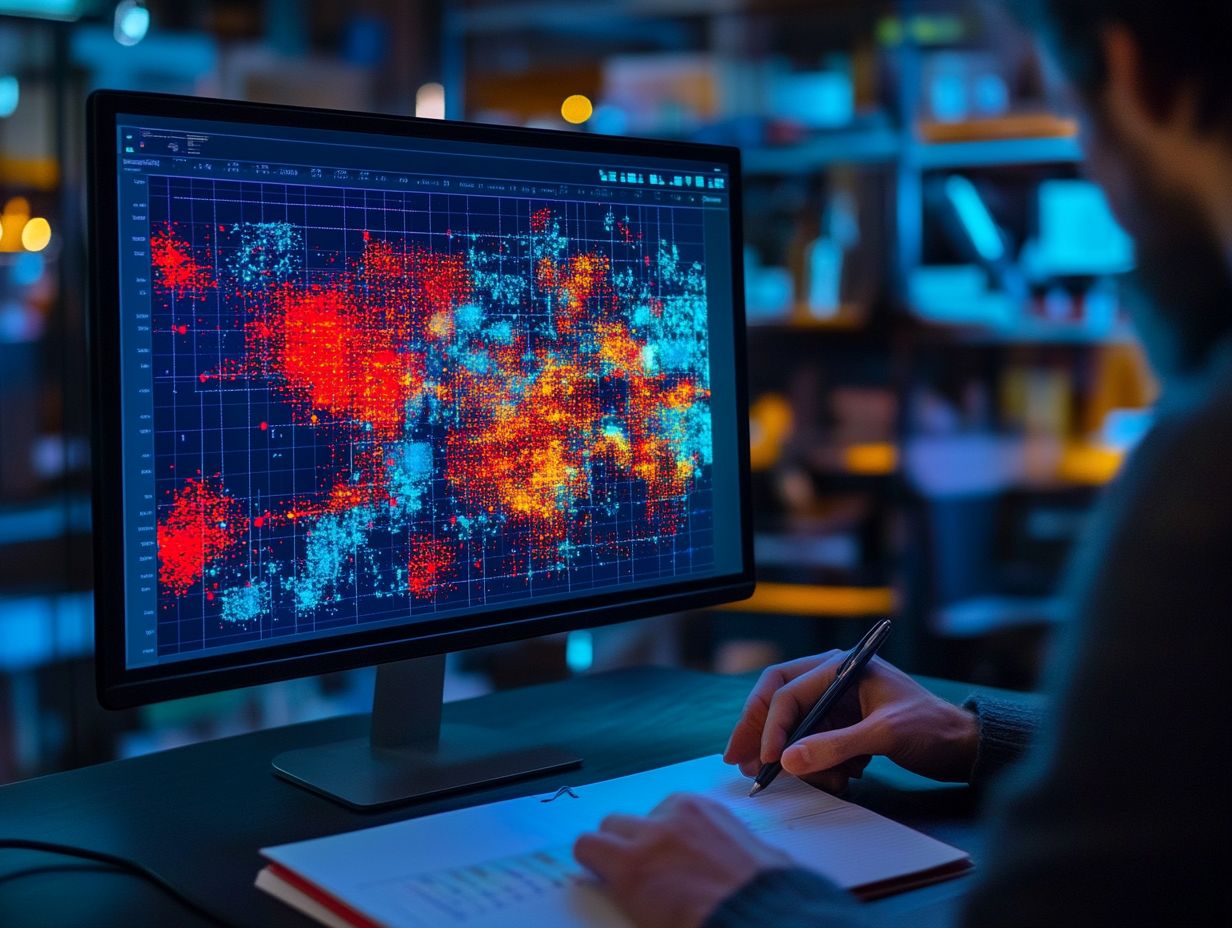
Heatmaps show data in color. The colors represent how much of something is happening in different areas, making it easier to identify patterns and trends.
How can I implement heatmaps for better insights?
Start by collecting your data. Then, choose a tool to create the heatmap and select an appropriate color scheme. Finally, generate the heatmap and analyze the results.
What are some common mistakes to avoid when implementing heatmaps?
A common mistake is using too many colors, which makes interpretation difficult. Ensure that your data is accurate and relevant to avoid misleading insights.
Can heatmaps be used for any type of data?
Yes, heatmaps can represent various data types, including numerical, categorical, and geospatial data. Choose appropriate tools and color schemes to ensure effectiveness.
Are there any other benefits to using heatmaps for data analysis?
Besides providing insights, heatmaps help identify outliers, correlations, and patterns that traditional methods might miss. They also communicate complex data in a user-friendly way.
Ready to enhance your web design with heatmaps? Start implementing them today or learn more about their benefits!
What are some potential applications of heatmaps in different industries?
Heatmaps are useful in many industries. They help with website optimization, customer behavior analysis, market research, and healthcare.
Heatmaps assist in risk assessment and resource allocation. They’re valuable for evaluating performance in organizations.
Discover the potential of heatmaps! These tools can transform how businesses understand their customers and optimize their resources.